
Mobile Application Redesign of Upilio
Redesigned a comprehensive mobile application that allows users to access pet care information while tracking and monitoring their pet’s health and behaviors.
Overview
Upilio is a Pet Tech company based in Sydney, Australia. They build mobile apps for pet parents everywhere.
Product Type
Mobile Application
Role
User Research, Interviews, Building wireframes, Remote usability testing
Duration
6 weeks
Tools
Figma, Optimal Workshop, Zoom, Notion
Discover
Preliminary research was done to to uncover the pain points, needs, and goals of pet parents. We conducted the user interviews and affinity mapped the insights and also made the competitive and comparative analysis.
User Reseach
To determine some of the problems Upilio was facing, we conducted 5 user interviews to see a pet parent’s typical behavior with their pet(s), I then affinity mapped the results and analyzed the insights, and the few key takeaways were:
Key Takeaways from the Affinity Map:
-
Pet’s routine coincides with their own daily routine
-
Cross reference websites, especially for food
-
Pet behavior and routine go hand-in-hand
-
Use the internet to validate their choices for care
-
Take their pets to the vets only if there is an emergency

Comparative and Competitive Analysis
We made a comparison of functionality within competitors. The most common features that appear across competitive and comparative businesses are listed below. these features are used to simplify and enhance the user experience

Key Takeaways:
-
ASPCA and Pet Circle, despite not being in the same market as Upilio, have successfully created a system in which users can access and easily sort through informational guides on how to care for their animals. Both websites seem to have guides that would appeal to new and veteran pet parents.
-
Icons that lead users to the organizations’ corresponding social media pages is prevalant with each organization. It is located at the bottom of each page as to not take viewers’ attention away from the content presented on each page.
-
Interviewed users discussed cross-referencing websites, particularly when looking for appropriate foods for their pet. While each organization--with the exception of Fuzzy--offers information regarding suitable foods, Upilio and Pet Circle are the only business’s that offer personalized meal plans.
-
In addition to educational articles presented on their websites, Pet Circle, ASPCA, and Best Friends make use of a newsletter or blog to engage users and share information.
-
A live chat is available through most of the studied pet care businesses, but user research shows that users prefer to turn to the internet to read articles or watch videos about caring for their particular pet. Some pet parents only speak to a person when visiting the pet store. Use of a live chat was not mentioned.
Define
The Primary and Secondary Personas were developed which helped us identify the exact nature of the problem to be solved and also think about the potential solutions. We also derived the Narrative Arc, the Customer Journey Map and the Site Map.
The Problem:
Future and current pet parents are in need of a comprehensive source of information to go to, because they are frustrated with the conflicting details in regards to knowledge of proper food and care for their pets.
How Might We:
-
Create an experience that will make pet owners feel responsible and relieve them of the frustrations associated with viewing multiple sources?
-
Make this experience a part of their daily pet routine?
-
Help the user understand the difference between accurate and inaccurate pet care?
Who are we designing for?
Primary User Persona
Personas help to create understanding and empathy with the end users.

Primary personas = these are the main targets of decision-making, AKA, the customers or users of a product.
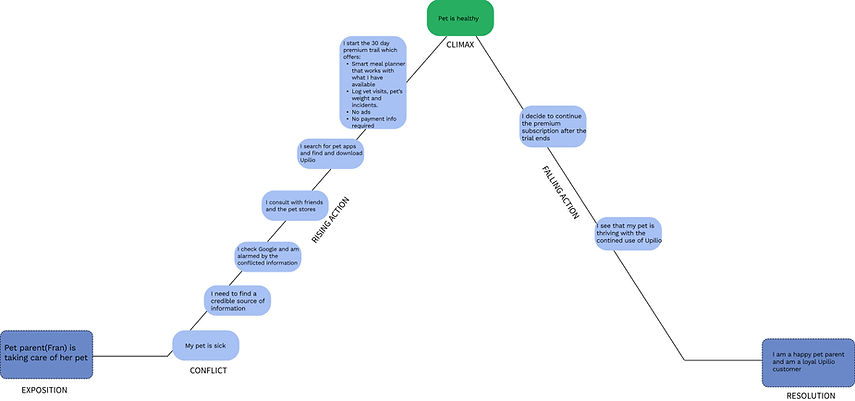
Narrative Arc
It provides a backbone by providing a clear beginning, middle and end of the story. I made the narrative arc to help us look through our persona’s, that is fran’s journey, of why and how she would use an app for her pet.

Customer Journey Map

Retrospective journey maps help to look back on or deal with past events or situations.

Prospective journey maps help to look to the future.
Card Sorting
To generate the site map, we opted for a virtual open card sort format through optimal workshop with 9 participants, where they arranged the cards into subcategories the way they saw fit and named the categories or used one of the cards as a category.
Since our primary persona is experienced with mobile pet apps, we were more interested in testing how well an existing bucket structure supports the content we were looking to include in our redesign.

Site Map
Design
We generated the Mood Board, the Primary User Flow, conducted Design Studio to finalise the onboarding and meal planner features, which then lead to the Low-Fidelity Wireframes and its Usability Testing.
Mood Board

We generated the mood board to help us with our final High-Fidelity Prototype as it helps build a strong visual framework. We wanted to focus on the features and visual design aspect of our prototype.
A collage of various items were used to evoke the desired feeling, style and ambience for the app and was fashioned as the starting point to create the inspiration for building the app.
Primary User Flow
Based on our user research and taking into account the data from Google Analytics and Firebase, our key considerations were:
-
Not everyone that looks for pet care information owns a pet
-
It is possible to access some of the information in the app without an account
We then created a user flow that would:
-
Create multiple ways for users to make an account
-
Decrease the bounce rate
-
Being able to make the meal plan easy to find and use

Final Sketch
After conducting a design studio with Upilio, we were able to breathe some life into conceptualizing some design decisions. At this stage, we took our user flow and previous research and talked through some potential pain points the user may face in the flow. Turning back to the personas, we then began to conceptualize sequences and construct components.

Onboarding

Meal Planner
Low-Fidelity Testing Insights

We conducted the usability testing on three representative users.
We identifited some usability problems, collected qualitative and quantitative data and determined the participant's satisfaction with the product.
Overall, the app was easy to use.
Deliver
The deliver phase consisted of building the High-Fidelity Prototype to meet the user’s needs and goals.
High-Fidelity Prototype
We focused on 2 main features:
Onboarding
-
3 Welcome Screens showing the benefits of joining Upilio
-
Easy creation of Account and adding your Pet's information
-
Being able to explore the different features the app provides
Meal Plan
-
Diverting users towards Meal Plan by connecting it to the Nutrition/Food List
-
Giving the user the ability to generate a customized Meal Plan for the Pet, validated by the Veterinarian Doctor
-
Incorporating GIF to give a confirmation to the user that the Meal Plan is ready to access
-
Providing features to be able to make Substitutions and also adding the Visual confirmation once the meal is served to the pet

High-Fidelity Prototype
Testing Insights:

INSIGHTS
-
Tweaking interactions
-
Honing in on the clarity of UX writing
RESULTS
-
The completion time lowered by 68% during the hi-fi testing
Final Thoughts
Next Steps:
1. A/B Testing
We narrowed down two features where the research methodology A/B testing, also known as bucket testing or split-run testing, could be used to test a user’s response to variant A against variant B, which are basically two versions of a single variable and then determine which of the two variants is more effective.
The first feature is Measurements:
Since Upilio has users globally, they are going to use different metric systems. To figure out how we should go about configuring these preferences, A/B testing would be optimal to see if these preferences should go in the onboarding or sit static in the account settings portion of the user profile.
The second is Privacy Policy:
Asking users to share their location, but spinning it in a “positive” way could provide benefit for pet parents to locate vets and also automatically determine the necessary metric system. A/B testing would be the most advantageous to see which option are users most comfortable with when it comes to sharing their location, whether it is in the onboarding or in the account settings of the user’s profile.
“A/B testing would help to clarify where users would prefer to access these features.”
2. Secondary User Persona
Secondary personas have additional needs for which one can adjust the product or service, without harming the experience of the primary personas.
(Click here to see the Secondary User Persona and Secondary User Flow.)
Conclusion:
Research is pivotal. Ensuring that all design decisions are supported by user research helps to ground designers and stakeholders, while also reducing the likelihood of incorporating too many features.


